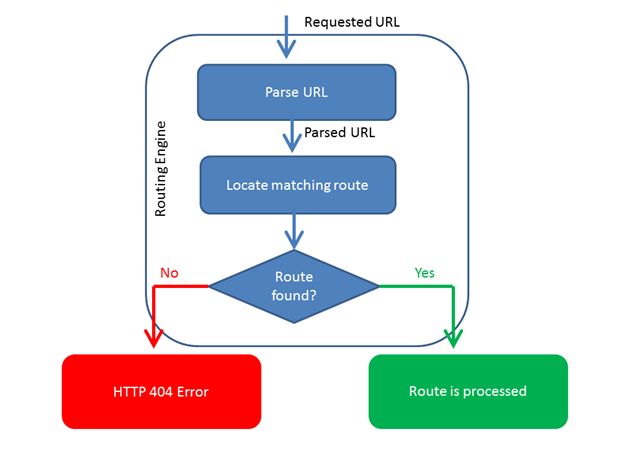
Bu yazımda MVC mimarisinde Routing(Yönlendirme) nedir ve kendi route tanımlamalarımızı nasıl yapmamız gerektiğini inceleyeceğiz. ASP.NET MVC’de Routing aslında URI ile action’ın eşleştirilmesinden başka bir şey değildir.

Routing kodlarına projemizin Global.asax dosyasında RegisterRoutes metodunun altında ulaşabilmekteyiz.
RegisterRoutes metodunun içinde aşağıdaki gibi hali hazırda yer alan bir adet tanımlama göreceksiniz. App_Start klasörün altında RouteConfig.cs classının içinde bulunmaktadır.
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",//Route adı
url: "{controller}/{action}/{id}", //URL Pattern
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } //Default route
);
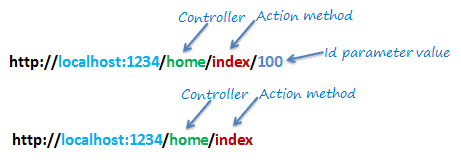
}Aşağıdaki resimde url adresinin parametreleri gösterilmiştir.

Aşağıdaki tablo url adreslerinin hangi Controller,Action ve Id lere karşılık geldiği örneklendirilmektedir.
| URL | Controller | Action | Id |
|---|---|---|---|
| http://localhost/home | HomeController | Index | null |
| http://localhost/home/index/123 | HomeController | Index | 123 |
| http://localhost/home/about | HomeController | About | null |
| http://localhost/home/contact | HomeController | Contact | null |
| http://localhost/student | StudentController | Index | null |
| http://localhost/student/edit/123 | StudentController | Edit | 123 |
Multiple (Çoklu)Routes
Konunun başında kendi Route tanımlamalarımızı yapacağımızdan bahsetmiştik şimdide bir örnek ile bunu açıklayalım.public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Student",
url: "students/{id}",
defaults: new { controller = "Student", action = "Index"}
);
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
} MVC framework her route u sırayla değerlendirir. İlk yapılandırılmış route ile başlar ve eğer gelen url route un URL modelini karşılamıyorsa ikinci route u değerlendirir. Yukarıdaki örnekte, Route motoru önce Student rotasını değerlendirecek ve eğer gelen url studens ile başlamazsa, yalnızca varsayılan rota olan ikinci rotayı dikkate alacaktır.
Route Constraints(Kısıtlayıcı)
Url parametrelerin değerine kısıtlama uygulanabilir.Örneğin aşağıdaki örnekte id değerini yalnızca sayı girilmesini sağlayabiliriz.(Kısıtlamayı Regular Expressions kullanarak yaptım. Reqular Expressions hakkında detaylı bilgiye buradan ulaşabilirsiniz.)
routes.MapRoute(
name: "Student",
url: "student/{id}/{name}/{standardId}",
defaults: new { controller = "Student", action = "Index", id = UrlParameter.Optional, name = UrlParameter.Optional, standardId = UrlParameter.Optional },
constraints: new { id = @"\d+" }//sadece numerik karakterler olabilir
);
Hiç yorum yok:
Yorum Gönder