Model Binding Nedir?
MVC projelerinde View ile Controller arasında veri gönderme işlemlerine ve göndermiş olduğumuz verilerin Model yapısı ile eşleştirilmesi işlemine Model Binding adı verilmektedir. HTTP request ile gelen verilerinin ayrıştırılarak ilgili Controller’da bulunan Action metod parametrelerine ve uygun .NET tiplerine dönüştürülmesi işlemidir.
ASP.NET MVC Model Binding'ın Grafiksel Akışı
Model Binding, Http Requesti ilgili Controler'ün Action Metodu ve Model ile eşleme seçeneği sunar. View , Controller ve Model arasında bir aracı gibi çalışır. Grafiksel akışı aşağıdaki gibidir.

Eğer bir Action metod parametre almışsa Model Binding işlemi gerçekleşmektedir.
Örneğin aşağıdaki gibi Index adında, string türünde bir tane parametre alan bir Action metod olsun.
- public ActionResult Index(string name)
- {
- return View();
- }
Index Action’ı çağırılmadan önce arka plan işlemlerini yönetecek iki önemli bileşen vardır. Bunlar ValueProviderDictionary ve DefaultModelBinder’dır.
ValueProviderDictionary: HTTP request ile gelen parametreleri çekerek string halinde depolar. Bu işlem aşağıdaki sırayla gerçekleşir.
- Request.Form[“name”] var mı diye bakar.
- Yoksa RouteData.Values[“name”] var mı diye bakar.
- Yoksa Request.QueryString[“name”] var mı diye bakar.
- Yoksa null değer döndürür.
Böylece ValueProviderDictionary HTTP request ile gelen değerleri elde etmiş olur.
DefaultModelBinder: ValueProviderDictionary sınıfının elde ettiği değerleri uygun .NET objelerine gönüştürme görevini üstlenir. Yukardaki örnekte “name” parametresi zaten string tipindedir. Bu durumda DefaultModelBinder dönüşüm yapmak durumunda değildir. Fakat aşağıdaki gibi int veya başka türde parametre alan Action metodlar olabilir.
- public ActionResult Index(int id,decimal rate)
- {
- return View();
- }
Bu durumda da DefaultModelBinder sınıfı parametre tip dönüşümlerini otomatik olarak yapacaktır.
Şu ana kadar HTTP request ile gelen isteklerin ayrıştırılıp uygun .NET tiplerine dönüştürüldüğünü anlattım. Ancak bazen de aşağıdaki gibi bir objeyi modele bind etme durumu olabilir
- public ActionResult Index(Insan insan)
- {
- return View();
- }
DefaultModelBinder yukarıdaki gibi özel bir .NET tipi ile (Insan) karşılaştığında Reflection yardımına koşar. Reflection sayesinde özel tipe ait tüm public özellikler ValueProviderDictionary sınıfı tarafından sağlanan değerleri alır.
Model binding işlemini bir örnek ile incelemeye çalışalım. Örneğimizde bir Insan model nesnesinin nasıl bind edildiğini inceliyor olacağız.Aşağıdaki gibi Models Klasörünün içine bir Insan nesnesi oluşturalım.
- public class Insan
- {
- public int ID{get;set;}
- public string FirstName{get;set;}
- public string LastName{get;set;}
- }
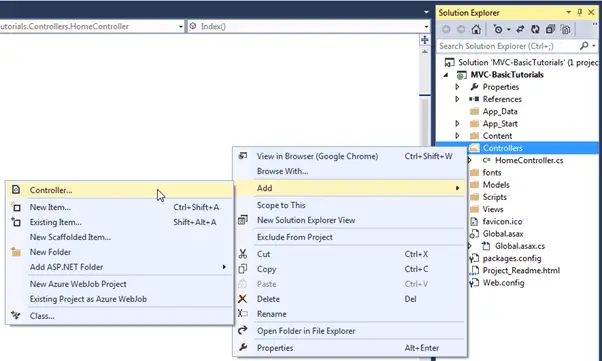
Şimdi de Controller ekleyelim.Ekleme aşamaları aşağıdaki gibidir.

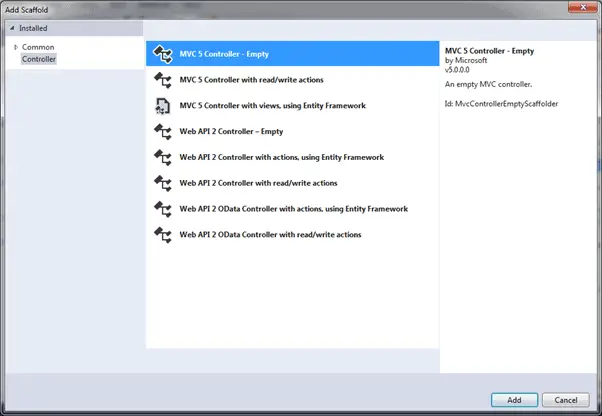
Boş Controllerı seçiyoruz.

İsim verelim.Default kısmına Home yazalım ve Add diyelim oluşturalım.

Şimdide Controller deki Index e sağ tıklayarak Add View ile View ekleyelim.View tarafında bir form oluşturularak, oluşturulan formun Controller tarafında bir action metoda post edilmesi gerekmektedir.using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVC_BasicTutorials.Controllers { public class HomeController : Controller { // GET: Insan public ActionResult Index() { return View(); } } }
View in başına aşağıdaki kodu ekleyelim.
@model MvcModelBinding.Models.InsanŞimdide View in Body kısmına aşağıdaki kodları ekleyelim. |
Controller tarafında ise DefaultModelBinder tarafından doldurulmuş Insan nesnesinin kullanılması gerekmektedir.@using(Html.BeginForm()) {@Html.ValidationSummary(true)<fieldset><legend>Kişi Bİlgileri</legend>@Html.LabelFor(model => model.FirstName)@Html.EditorFor(model => model.FirstName)@Html.ValidationMessageFor(model => model.FirstName)@Html.LabelFor(model => model.LastName)@Html.EditorFor(model => model.LastName)@Html.ValidationMessageFor(model => model.LastName)<input type="submit"value="Create"/></fieldset>}
Yukarıdaki action metodunun parametresi olan Insan nesnesi DefaultModelBiner tarafından doldurulmuştur. @model MvcModelBinding.Models.Insan ile view sayfasının modelinin belirlendiğini görüyoruz. Controller tarafında CreateInsan metoduna post edilen form bilgileri Insan nesnesine doldurulmaktadır.[HttpPost]publicActionResult CreateInsan(Insan insan){// insan nesnesi form bilgileri ile doldurulmuş durumda// insan nesnesi artık gerekli işlem için// (database, xml kaydı v.s) kullanılabilirreturnRedirectToAction("Index","Home");}
Bu işlem şöyle gerçekleşmektedir: DefaultModelBinder action metodun aldığı parametre tipinden (Insan) bir nesne oluşturarak Property’lerini view sayfasından gelen form bilgileri ile eşleştirerek doldurmaktadır.
Model Binding bu kadar bir sonraki yazıda görüşmek üzere.
Model Binding bu kadar bir sonraki yazıda görüşmek üzere.
Hiç yorum yok:
Yorum Gönder